AdobeXDのワークショップに参加してきた
今回は実際にAdobeXDで操作もしながら、最新アップデート機能についてキャッチアップしていく会でした。とても和やかな雰囲気で、分かりやすくて、ためになったし楽しかったです。(ありがとうございました!)

参加したイベントはこちら↓
内容
などなど(私が追いつけて拾いきれてないかもですが)
学んだこと(忘れるので先に走り書き)
- インスタンスをいじった後にメインコンポーネントを変更すると、インスタンスに反映されたりされなかったりする謎現象の真相が解明された
インスタンス側で変更したプロパティ値はメインコンポーネント側から上書きすることができない、ということだった - メインコンポーネントからインスタンスへの反映の可否は、プロパティによる
- メインコンポーネントを消してしまった場合はインスタンスを右クリック→メインコンポーネントを編集とすると復活する
- インスタンスに大きな変更が発生する場合は、極力個別に変更しないように内容だけ差し替えるにとどめておくのがベスト
- ステート機能がめっちゃ便利で驚愕した
1つのコンポーネントにホバーステートを始め自分で登録することができ、ステートの切り替えでデザインを切り替えることができる
なんならプロトタイプでのプレビューもホバーするとホバーステートがちゃんと動く(便利!!!!!!!)
→ ボタンのactive、disableやレスポンシブでPCとSPでデザインが違う場合等によい - パディング機能めっちゃ便利
内側の要素にパディング機能を有効にしておくと、テキストが長くなっても親要素がパディングを保持して伸びる
設定方法はテキストとその他、というレイヤーに分けてやる - どの方向にパディングを効かせるかは、レスポンシブサイズ変更の欄で変更(有効になった方向に伸縮した場合に親要素に合わせて変化する)
- パディングを保ちたい内側の要素に設定する
- テキストボックスの高さ自動調整とアンカーリンクの設定が地味にめちゃくちゃ便利
感想
ワーク用のXDデータや勉強会資料も配布して頂いて、お話を聞いたあとに自分で作業できる、という流れがとても分かりやすくて助かりました。所々に談笑が発生したり、チャットでのコメントもこまめに拾って頂けてとても楽しかったです。ありがとうございました!
簡単な文字数カウントツール作ってみた
JavaScriptの勉強会でイベントハンドラの話題になったときに、length・value・onKeyupの話題が続いたので「えっ、じゃあそれ組み合わせてとりあえず何か作っておきたい!!」と思ったのがきっかけで作ってみました。

きっかけになった勉強会レポートはこちら↓
まずはデザイン
時間でいうと30分くらいでしたが、作ってて楽しかったです。(今回は機能をきちんと使いこなすことを重視しました)
 最近のブームは、デザインとは別に、コーディングする際にどのような枠組み(主にdiv)でコーディングしていくか予めデザインカンプに書き込んで構想を練ってみることです。本当はバチバチ打ちながらキレイに設計していくのが理想だと思いますが、私の場合はまだCSS設計もやっと知識が頭に入ってき始めた段階なので、ぶっつけ本番よりも、操作が得意なデザインツールで先に思考整理の練習もやっちゃってます。
最近のブームは、デザインとは別に、コーディングする際にどのような枠組み(主にdiv)でコーディングしていくか予めデザインカンプに書き込んで構想を練ってみることです。本当はバチバチ打ちながらキレイに設計していくのが理想だと思いますが、私の場合はまだCSS設計もやっと知識が頭に入ってき始めた段階なので、ぶっつけ本番よりも、操作が得意なデザインツールで先に思考整理の練習もやっちゃってます。
コーディング
今までの知識を総動員して、なるべくキレイなコードになるように設計して実装しました。
ファビコン
せっかくツールを作ったので、1つのサービスとして細部まで仕上げてみようということでファビコンも作成しました。あの小さな世界にオリジナリティを出しつつ視認性や可読性も考えるってなると物凄く難しいデザインだなと毎回思いつつ落とし所が難しいなと感じています。
Photoshopで32*32で作成したあと、無料サービスを利用して「.ico」に変換。
favicon-generator.mintsu-dev.com
OGPの設定
Twitterで報告もしたいな〜と思ったので、OGPもPhotoshopで作成してからHTMLに組み込んで設定。いわゆるバナーとかOGPとか、そういうグラフィカルなデザインももっと知見を広めて練習してセンスを磨き上げていきたい…
まずは作成した画像の見栄えを↓で確認
そしてHTMLに組み込む(参考にしたサイトは↓)
やっとTwitterに投稿!までこぎつけたものの、設定したはずのOGPが中々読み込まれず、調べた所Twitterが専用のツールを準備してくれているみたいで、そこで解決。↓
Netlifyにあげてみた
Netlifyイイ!みたいな噂を勉強会やTwitterで見かけていたので興味があり、使ってみました。
めちゃくちゃ簡単で感動しました。
参考にしたサイトは↓
まとめ
デザイン→実装(コーディング、ファビコン、OGPなどなど)まで全部含めて3時間くらいで完成しました。新しいことをたくさんできて大満足です。
JavaScript勉強会(初心者向け)に参加してきた
Doorkeeperにアカウント登録してから勉強会を探すのが趣味になりつつありますが、今回はJavaScriptの勉強会に参加させて頂きました。
コロナの影響でオンラインイベントやリモートワークが急速に普及したという側面は社会にとって良い変化だなと思っています。これまでは東京一強、勉強会も最新の技術シェアする会も圧倒的に東京の数がえぐい、みたいな印象でしたが(私の中では)、何をするにも○○社一強とか東京一極集中とかよりもたくさんの母数で切磋琢磨した方が健全な競争社会になっていくんじゃないかなと私個人は思っています。(一強のところがだめ!という意味ではないです)
話は逸れましたが要するにオンライン勉強会が増えて、距離関係なく興味のある技術やデザインについて学ぶ機会が増えている現状に喜んでいます。
今回参加した勉強会はこちら↓
after-school-in-osaka.doorkeeper.jp
内容
学んだこと
配列やif文・for文についてはすでに自分で学習をしており基本的な使い方等は理解していましたが、やっぱり知らないこともたくさんあってとても勉強になったし、イベントハンドラに関しては自分が思いつかない(デザイン設計時にアイデアとして浮かばない)機能もお話を聞くことができて「引き出し広がった!!!」感がすごかったです。
配列、連想配列について
- 配列の中にも配列が入れる(二次元配列)
- そしてその中にも配列が入りうる(多次元配列)
- 記述は改行してインデントした方が圧倒的に見やすいので推奨(JSON方式)
- 多次元配列は可能な限り使わない方が良い(システムは動いても人間が理解するのが難しいから)
自分が分かるからって書くと他人がメンテできない独りよがりなコードになってしまうので注意
ネストが深くなるとシンプルにアクセスしづらくて重くなるというのもある 連想配列を設計するということ → データベースを設計するということとほぼ同義 - JSONの文法は絶対に覚えておいた方が良い
http://www.tohoho-web.com/ex/json.html - 配列は「どうにかしてもっとシンプルにならないか?」を考え続けることが大切
- 変数は「値」渡し、配列は「参照」渡し
イベントハンドラ

- onclickイベントは実はHTML内で記述することができる
- マウスクリックしたとき、離したとき、など細かくイベント発生のタイミングを指定することができる
- onKeyUpとかで入力された文字数をカウントしたりできる
- lengthとかvalueと組み合わせて入力文字数を確認できる
- 入力フォームの全角を半角に置換したりチェックしたりもJSでできる
- イベントハンドラはキー入力系、ブラウザ全体系(スクロールとか)の主に2つに分類される
今回はとてもアットホームな勉強会で、技術的な説明もゆっくり進めて頂けて、とても分かりやすかったです。ありがとうございました!
↓イベントハンドラの話題で触発されて作った文字カウントツール
フロントエンド勉強会(オンライン)に参加してみた
今回はフロントエンド技術や勉強法についてのオンライン勉強会に参加してきました。えっ、こんな豪華な内容無料なん…?とがくがくするほど豪華で内容も盛りだくさんで濃厚な4時間でした。(ありがとうございました!)
私の勉強進度がまだ追いついていないトピックもあり、全ては拾い切れなかったのですが、今回自分が理解して収穫できた内容だけ今後の自分のために学んだことや感想などをまとめておこうと思います。
今回参加した勉強会はこちら↓

ちょっと長めなので目次
- メインセッション1【フロントエンド勉強ステップ】
- メインセッション2【WAI-ARIAの基本】
- メインセッション3【モダンなCSS設計/Vue.jsとReact時代におけるCSSの書き方】
- メインセッション4【VueもReactも使わないJamstack入門】
- Lightning Talk
- まとめ
メインセッション1【フロントエンド勉強ステップ】
パネラー:ともすた合同会社 / 株式会社 H2O space たにぐち まことさん
内容は、これからフロントエンドエンジニアとして力を付けていくための勉強ステップでした。私はWebデザイナーを目指していますが、実装のこともしっかり分かって、最終的には自分でもシンプルな実装くらいまではできるようになりたいと思っているのでとても参考になりました。参考文献もSTEPごとに良書をおすすめして頂いたので、迷わず進んでいけそうでした!
私にとって個人的に必要かつ優先度が他より高いと感じたのは、
- 現在勉強しているCSS設計完全ガイドを早く読み終えて実践に移る
- Visual Studio Codeともっと仲良くなる
- 今の自分のJSの知識を早くES6にアップデートしながらさらに深堀りする
- TyprScriptの概念、導入部分まで理解する
- Gitを操作する際に、コマンドラインでできる操作をもっと増やす
- パスの概念を改めて復習する
というところでした。他にもnpmやトランスパイル、ビルドツール、React、ホスティング環境やデプロイ環境についてなどまだまだたくさんSTEPはご紹介頂いたのですが、まず一旦は目の前の課題を1つずつこなしていこうということで割愛します。
こうしてリストを眺めてみると、分身して全て同時進行で進めて行きたい!!!という願望がすごいのですが、そういうわけにもいかないのでしっかり計画を立ててコツコツ積み上げていこうと思います。
現在勉強中の愛読書はこちら↓
メインセッション2【WAI-ARIAの基本】
パネラー:株式会社サイバーエージェント 桝田 草一さん
内容は、WAI-ARIAについての基本的な知識についてでした。アクセシビリティという言葉やなんとなくのイメージは知っていたものの、現在の私の勉強内容やアウトプットとしての製作時にアクセシビリティについて考える機会はほとんどなかったので、今回こうして基本的なことを分かりやすく体系的にまとめて頂いた講義内容はとても新鮮で良い出会いでした。
WAI-ARIA公式(たぶんここで合ってるはず…)↓
このセッションで学んだこと(ざっくり)
- WAI-ARIAというのはHTMLに不足しているセマンティクスを補完するための機能
- HTMLの中で不足しているセマンティクスというのは、Webアプリケーションを制作する際に必要なもの(元々文書構造を想定しているHTMLで、アプリケーション機能を搭載することが増えており、従来の文書構造のために準備された属性等だけではカバーし切れない)
- そもそもなぜHTMLのセマンティクスを補完しなければいけないのか?(補完しなくてもきちんと機能するのに)
- HTMLをきちんと記述することでアクセシビリティが向上する
- その例として、スクリーンリーダーなどの支援技術ユーザーが恩恵を受けることができる
特に最後の項目に関していくつか実装例の動画を見せて頂いて、目から鱗でした。そういった支援技術を機能させるために文書構造がきちんとしている必要があるということ、実際に機能した際の動きを目の当たりにして、なるほどたしかにアクセシビリティ大事だ…と実感することができました。
WAI-ARIAのセクションでWebアプリが増えてきて、セマンティックな属性が不足しているからそれを補う必要がある、という考え方がそもそも「なるほど、そういうこと考えるのも大切なのか…!」ってなった#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
CSSを使えば視界的に補完することはできるけど、スクリーンリーダーなどの支援技術ユーザーにも届けるためにはHTMLで示す必要があって、でもHTMLには不足しているので補完が必要→WAI-ARIAが生まれたってことかな?なるほど…#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
当面はまだ実装の技術やデザインを覚えることに注力していくことになると思いますが、その途中でアクセシビリティのことが頭をよぎる頻度もこれで増えると思うので、その都度勉強していこうと思います。
メインセッション3【モダンなCSS設計/Vue.jsとReact時代におけるCSSの書き方】
パネラー:株式会社ICS 海老江 優太さん
内容はこれまでのCSSの書き方についての復習(基本構造〜CSS設計/BEM・FLOCSSなど)と、Vue.jsやReactを用いて記述する新しいCSSのスタイルについてでした。ちょうど今CSS設計について勉強中ということもあってドンピシャかつタイムリーなトピックでふおおおおおとなったのですが、Vue.jsとReactの知識が足りず概要を掴むに留まってしまい残念…(勉強してすぐに追いつくぞおおお) とはいえ説明の内容やスライドでのサンプルなどがとても親しみやすい要素が多く、なんとか「おーすごい!」と実感するところまでは行けたのでありがたかったです。
学んだこと(ざっくり)
- 各フレームワークで代表的なCSS技術(Vue.jsのScoped CSS、ReactのCSS ModulesとCSS in JS)の概要
- Scoped CSSを使用する際にあたっての注意点や対策
- とはいえCSS設計の概念はこれからも必要だということ
Scoped CSS便利!ってなったけど、その中でもCSS設計による秩序も必要だし、プロジェクトの仕様や規模に応じてBEMとかFLOCSSとか組み合わせとか、柔軟に対応していく必要がある・技術の変化にあわせてCSS記述の注意点も変わっていく→常に知識をアップデートしていく必要がある🧐🧐ということね#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
いま世の中はこうなってるのか…と自分の世界だけではまだ辿り着けなかった景色だなとこの機会のありがたみを感じつつ、実装もできるようになりたいと言ってるからには、ぺたぺたCSSで書いてちゃあいかん!!と情熱が燃え上がる一方で、様々な状況やプロジェクトに合わせてCSSに関する技術を使い分けるために、モダンな技術ばかりではなくこれまでのCSS設計もしっかりと身に付けていく必要があるなと感じました。(このセッション中はScoped CSS勉強したい!あーでもその技術がふさわしくないプロジェクトや現場のためにBEMを始めCSS設計をきちんとできるようになりたい!でも最新の世界やっぱりすごい!!!と感情が渋滞して忙しかったです)
すぐ自分にできることは何かというと、やはり基本のCSS設計をしっかり学んで身に付けて実践できるようにしていく一方で、新しい技術にふれていく機会も見出していくことだなと思いました。(えいえいおー!)
メインセッション4【VueもReactも使わないJamstack入門】
パネラー:株式会社ピクセルグリッド 中村 享介さん
内容は、Jamstackはフレームワークの機能やReactが必要だという誤解を解く!というものと、静的サイトジェネレーター「eleventy」を例にして事前のHTML生成というJamstackの特徴を説明するものでした。このセッションについてはあまりふむふむ…とついて行ける箇所がなく、分かりやすく説明してくださっている中で登場する名称すらついていけないという私の勉強進度のせいで、ほぼほぼ「なるほど…こんな技術があるのか!!!」というレベルに留まってしまったのですが、後半からご紹介いただいた「eleventy」がHTML生成でめっちゃ便利!!というところにとても興味をそそられました。こちらも記述ファイルや生成時に何が起きているのかあまり分からなかったのですが、とにかく軽くて早くてドキュメントもVue.jsなどでHTMLを書いている画面よりはシンプルで分かりやすい!!という印象でした。
eleventyに対する認識がそもそも上記であっているのかも怪しいので、また一度時間を取って公式サイトをお散歩してみようと思います。
Lightning Talk
- 武藤桂子さん
Adobe XD for Visual Studio Code試用レポート - Increments株式会社 綿貫佳祐さん
CSS in JSで変わること変わらないこと - 株式会社HAMWORKS 長谷川広武さん
jQueryコードばかりだった私が Vue.js で単一ファイルコンポーネントにチャレンジした話
上記3つのセッションは5分の中にぎゅっと濃厚な情報が詰まっていて、基本知識のレベルが追いついていない私はほとんどついて行けなかったのですが、この3セッションを聞いての感想は、
- AdobeXDのプラグインめっちゃ便利そう…
- プラグインを使う使わないに関わらず、デザイナーとしてはXDなどでアセットをきちんと作る方がエンジニアの人が開発しやすいという空気をタイムラインから感じた
- CSS in JSなど新しいCSS技術は続々出てきているけど、一方で全てそれで良いわけでもなく、使い所やバランスを考えていくことも大切(そのために知識のアップデートを止めないことはやはり大切)
- jQueryでそういう機能を実装している、ふむふむなるほど…まではなんとか理解できたものの、Vueでこうなりました!からはついて行けず…(勉強します!)
- ハムさんが5分間の中にちょこちょこシュールに挟んでいた笑いポイントがとても好みでした
まとめ
とてもとても濃厚な勉強会でした。さらにモチベーションもあがったし、自分の勉強範囲や普段の情報収集している領域ではまだ到達できなかったトピックばかりだったと思うので、これからもこういった勉強会にはどんどん参加していきたいなと思いました。やりたいことが渋滞しているのは常日頃ですが、一歩ずつ消化できるように今回の内容も早速練り込んでいきたいと思います。ありがとうございました!
Gitのオンライン講習会に参加してみた
こんにちは、ゆうり(@yuuri_webDesign)です。
先日Gitについて改めて理解を深める機会があったので、記録しておこうと思います。 久しぶりにMarkdownをちゃんと使って記事を書いているのでどきどきしています。笑
先日参加したオンライン講習会はこちら↓
主な内容:
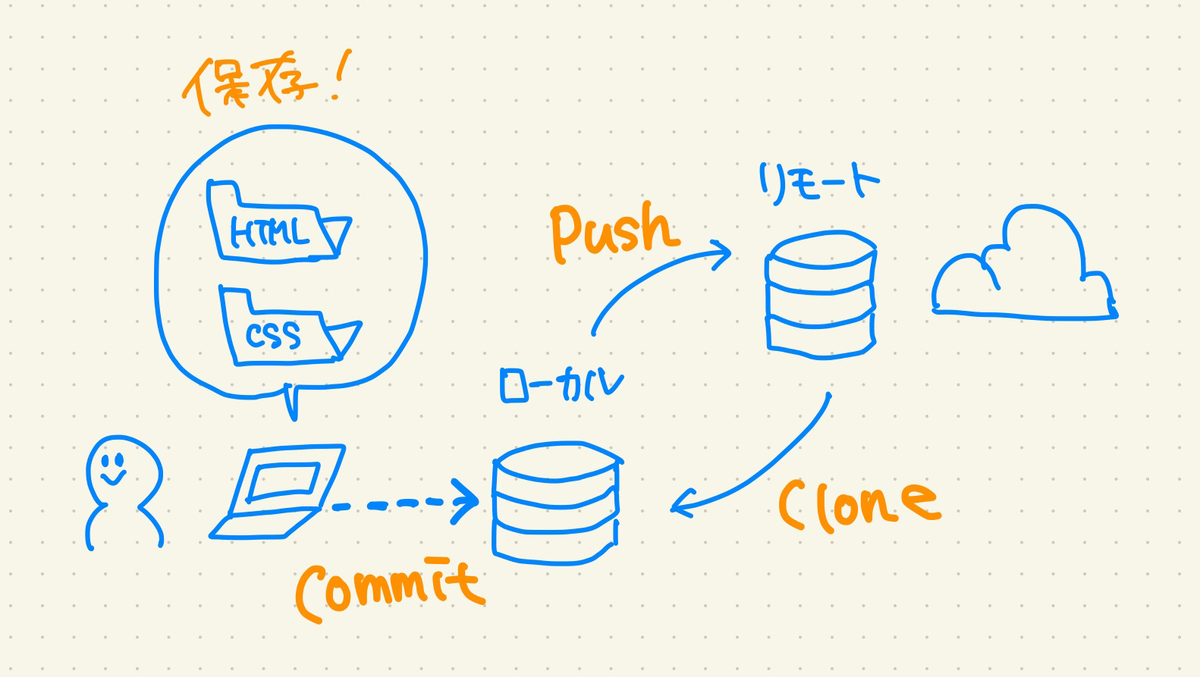
- Gitとは?
- ファイルの更新履歴をそれぞれ保存できる(修正箇所も確認できる)
- ファイルをクラウドに保存できる
- 過去の保存地点にファイルを戻せる
- 共同開発をする際に、個々のファイル同士が上書きにならないように調整してくれる
(上書きになる危険性がある場合、警告を出してくれる)
- 1人で開発する際の、Githubを用いたGit管理
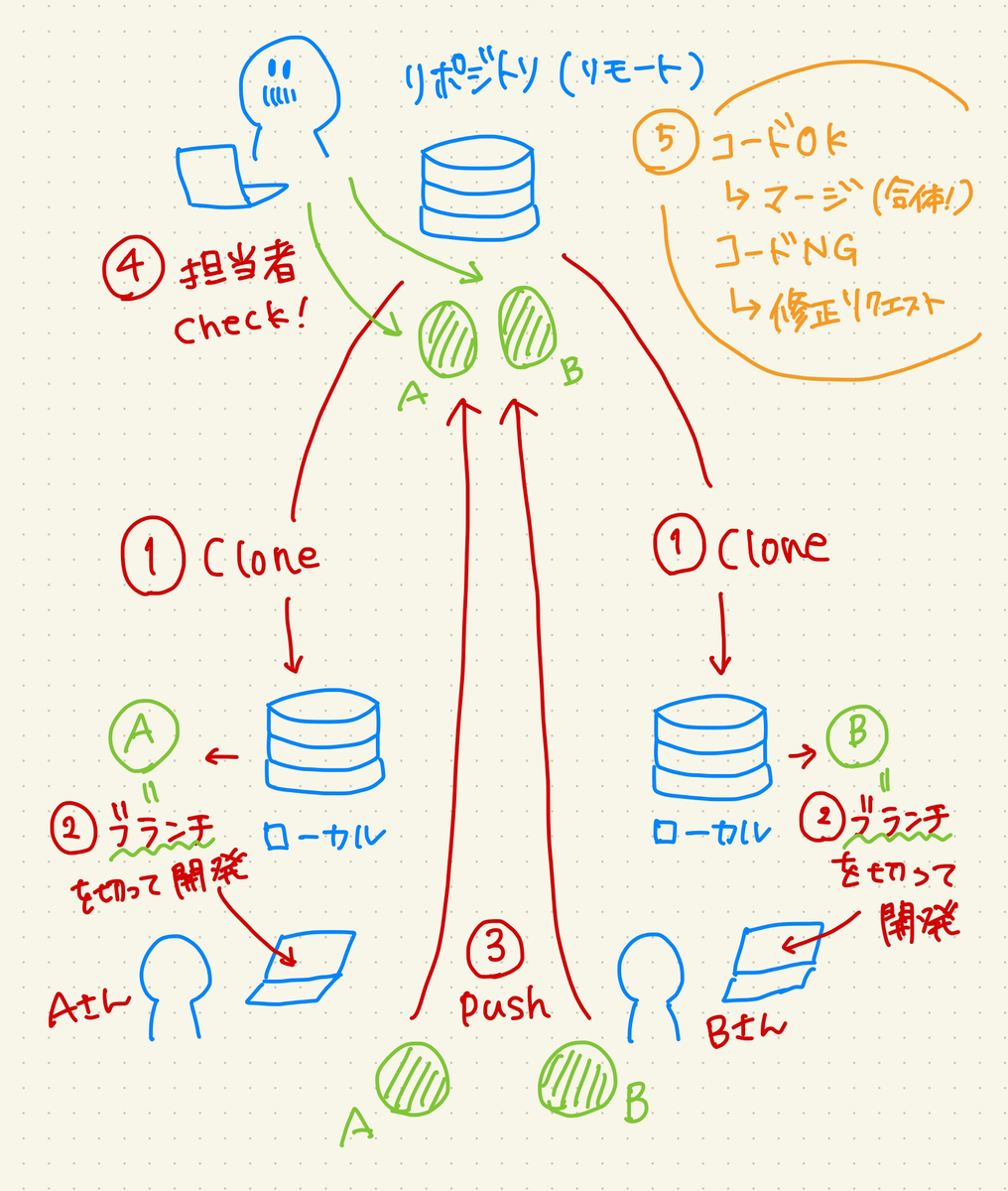
- 共同開発する際の、Githubを用いたGit管理と開発の進み方
勉強になったこと

あと、存在を知らなかったんですがGithub DesktopというWebアプリめちゃくちゃ便利じゃん!というのが大きな発見でした。笑
共同開発の現場で使う機能
今回の一番の収穫は、実際に現場で複数人と開発をする際のGithubの活躍について学べたことでした。ブランチやプルリク、マージなど聞いたことはあったものの、実際に使用する機会がなかったため具体的なイメージが湧かないままでいましたが、今回の講座のおかげでより理解が深まりました。

感想
Github Desktopが、どうやらGitの視覚的操作を手助けしてくれるWebアプリということだったんですが、クローン以外のGitに対する操作(たとえば何個か前のコミットの状態に戻したいなど)が必要になった場合は個人的にSource Treeも使ってみたいなと思っています。(理想はコマンドラインで全部できるようになることなので、そちらも頑張りつつですが…)
あと、もっと絵が上手になりたいなと切に思いました。笑
