コントラストについて少し勉強してみた
何か調べたり勉強したりしていると、「こうだよ!」という情報に対してどこまでも(興味本位で)ソースを深堀りしていくのが良くも悪くも癖で、今回も色んな情報に出会ったのでまとめておく!
結論
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比があること
これがとりあえず大前提! (引用元:WCAG 2.0 解説書)
例外
- 大きな文字である場合
サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある - 付随的(テキスト又は文字画像において、次の場合はコントラストの要件はない)
- アクティブではないユーザインタフェースコンポーネントの一部である
- 純粋な装飾である
- 誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である
- ロゴタイプ
ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない
余談
- WCAG(Web Content Accessibility Guidelines)とはW3Cの中のWAIによって策定されているもの
- W3C(World Wide Web Consortium = W3C)とはWorld Wide Web(インターネット上)で使用される各種技術の標準化を推進する為に設立された国際標準化団体、非営利団体
- WAI(Web Accessibility Initiative)はW3Cの一部で、標準のブラウザだけでなく様々なユーザーエージェントを用いてWorld Wide Webにアクセスする人々のためにウェブアクセシビリティを向上することを目的としている団体。この組織は、補助デバイスを用いてウェブにアクセスしている、身体障害者にとって特に重要といえる。
(引用元:ウィキペディア)
あれ、こないだ勉強会で出会ったWAI-ARIAのWAIってもしかしてここから…?とふと思ったので次の機会に調べてみよう…(もうほんとキリがなくてたのしい)
達成基準(コントラスト比)の意図
(引用元:WCAG 2.0 解説書)
〜色々省略〜
色覚異常の人でもテキストと背景との間の適切なコントラストを持つように、色が主要因とならないような方法でコントラストを算出している。
除外されるもの↓
装飾的及び情報を伝えないテキストは除外される。例えば、背景を作成するためにランダムな単語が使用され、かつその単語を意味を変えずに並べ替え又は置換できる場合、これは装飾的であり、この達成基準を満たす必要はない。
文字サイズによる例外↓
より大きい及びより広い文字ストロークを持つテキストは、より低いコントラストでも読みやすい。したがって、より大きいテキストに対するコントラスト要件は、より低い。
詳しくは、
18 pt(約24px)以上のテキスト又は 14 pt(約18.5px)の太字以上のテキストであれば、最低基準のコントラスト比を下回ることも容認される
補足
色相は、色覚異常 (先天性及び後天性の両方) をもつ利用者によって、通常の目の見える利用者とは異なる色及び相対的な輝度コントラストを結果としてもたらすように、異なって知覚される。このため、有効なコントラスト及び読みやすさは、人々によって異なる。しかし、色覚異常は非常に多様であるため、定量的なデータに基づく (コントラストのための) 有効で一般的な色の組み合わせを規定することは、実現不可能である。十分な輝度コントラストを要求することは、色の知覚から独立したコントラストを要求することによって、これに対応している。幸いにも、輝度の寄与のほとんどは、分光応答で大部分が重なる中波長及び長波長の受容体からのものである。その結果、有効な輝度コントラストが一般的に、特定の色覚異常に関係なく計算できる。ただし、赤色を知覚しにくい 1 型 2 色覚の人の場合、暗い色 (一般に黒に見える) に対して主に長波長の色を用いることは除く (この理由のために、WCAG ワーキンググループは、黒の背景色に赤の前景色を使うことを避ける参考達成方法を提供している)。
噛み砕けるほど詳細には理解がまだ追いついていないけど、ざっとまとめると、色覚異常の人は通常の目の見える利用者と異なる色やコントラストの見え方なんだけど、その見え方が本当に様々だからおおよそ網羅できるように十分なコントラスト比の基準を設けてますよ、ってことかな?
- 3:1 のコントラスト比
標準的なテキスト及び視力を想定した場合の推奨最低限レベル - 4.5:1 のコントラスト比
中度の弱い視力、先天的又は後天的な色覚異常、もしくは典型的な加齢に伴うコントラスト感度の衰えに起因する、コントラスト感度の低下を考慮するための推奨最低限レベル
この数値の根拠(計算式)とかも掲載されていたけど、今回は一旦ここまで!(頭疲れた!)他にも、視覚障害のある人が使う画面拡大ソフトのような支援技術を使う場合、といった話も次のページにあったので、アクセシビリティについてもっと深ぼるぞおおおおのときに、また読んでみようと思う。
補色について
先日、コントラスト比を考えた配色についての参考記事とともにアドバイスも頂いたので(ありがとうございます!)、ここで一緒に触れておこうと思います。

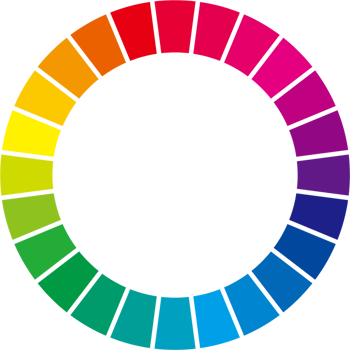
補色とは色相環で正反対に位置する関係の色の組合せ(コントラストの強い配色)のこと
補色の3つの効果
- 物理補色
補色同士を混色すると無彩色になる(理論上は黒になるが、実際には濁った灰色になる) 心理補色
補色の一方の色をしばらく見つめた後、白い紙などに目を移すと、残像として補色のもう一方の色が現れること(下記の例はたしかに…!!!理由あったんだ!!!となりすぎて感動)たとえば、外科手術を行う医師は、血液の赤を長時間見つめるため、緑色の残像に悩まされてきました。視線を動かすと残像も一緒に動くため、手術中の医師にとって大きなストレスとなるからです。 1925年、米国の化学系企業デュポンは、補色残像を和らげる効果がある色として、薄い緑色の塗料を提案しました。現在では、外科手術室の内装だけでなく、手術着にも薄い緑色が採用されています。
補色対比
補色の関係にある色どうしを並べて置くと、より彩度が高くなったように色のあざやかさが強調される
参考にした記事内で紹介されていた補色の代表的な組み合わせも、よく見る組み合わせで「ああなるほどちゃんとこういう理由があるのか…見やすいなとはぼんやり思っていたけど、理に適った配色だったんだ…」と目からウロコ。
アクセシビリティを保持しつつ、感覚的に訴求したいイメージがセンス良く伝わる配色もどんどんできるようになって行きたいなあ…とひしひし感じながら今回はこのあたりで終わり!