Figma主催のWebinarに参加してみた
えっ、Figmaが誰か招いてデザインシステムどうやって作るのみたいな話の会を主催するの??無料だし雰囲気だけ感じに行こう…とびびり倒しながらもポチッと登録して参加してきました。

やっぱりネイティブさんが肩の力を抜いて「ぺらぺら〜」と話すと聞き取るのは難しい…3割分かったかなどうかな?という所感でしたがスライドから視覚的に読み取れる情報も割とあったので新鮮で楽しかったです。(こういうのもっと聞けるようになりたいと思って英語勉強欲も無事に再燃)
参加したウェビナーはこちら↓
学んだこと(感じ取ったこと)
- コンポーネントをすごい数作っていて(1つのプロジェクトでも1000以上とか)、あ、コンポーネントってそういう感じなんだ…と驚愕
- 常にインスピレーションや新しいアイデアが浮かびやすいようにするために、チームビルディングやコミュニケーションを大切にしている
→ 同じテーマに対して20人弱?の人がそれぞれデザインを出して、お互いに見合って「うまい人がいればそのアイデアをもらえば良い話!」といっていて、スキルも経験もどんどん伸びそうな環境だなと思った - 何かプロジェクトで困った時や、伸び悩んでいるチームメンバーがいたときに、それぞれのケースで誰がスペシャリストなのか?誰に相談すれば良いのか?みたいな情報を常に共有しているか誰かの頭に入っているかという仕組みがあるみたいで、それもとっても良いなと思った(どっちか聞き取れなかったけど私は前者がより効果的かなと個人的感想)
- スライドのデザインが型にハマってなくて洗練されてた(無駄な情報が削ぎ落とされていて、訴求したいんだろうなと思われる情報がバン!と目に入ってくる)
→ IT業界じゃないプレゼンとかでよく見るイメージの情報がたっぷり詰め込まれたスライドとは全然違って新鮮だった - 実は少し興味があったMicrosoftTeamsをごりごり活用してて「おおお…これがTeams…」ってなった
- 最後の締めで今後どうなっていくと思いますか(ふんわりしか聞き取れなかった)みたいな質問があったときに、パネラーの人が「まあコンポーネントに関しては近い将来、FigmaからReactの中にそのまま落とし込めるようになるでしょうね」って言ってて、Figmaの人かな?的な司会の人が「僕もそうなるように祈ってます」ははは、みたいな会話をしていて、すごい時代なったしすごい速さで時代進んでいくなって実感した
→ からの、まだ駆け出してもない自分がそこに追いつくにはもっと頑張らないとな、とモチベーションも再燃した
感想
なんとなく言ってることは分かったけど、詳細とかの情報もきちんと聞き取れたら良かったなと少し歯がゆさを感じつつ、経験していた日常会話での英語ではなく、自分が関わっていこうとしている業界・フィールドでの会話を英語で聞けたのは良い経験になったなと感じた。(出現する単語とか多分毛色が全然違った)アメリカ英語にずっと慣れてきていたけど、司会の人がイギリス英語でぬるぬる話してて「おおお…」ってなった。笑
ライブデザイン試聴会(勉強会)に参加してきた
この会もめちゃくちゃ勉強になる会でした…ありがたや。約1時間半、ツモマーさんが有益な情報を喋り倒すかつ手も動かすみたいな内容で、振り返りや覚えておきたいことのまとめがほぼアーカイブ動画の文字起こしみたいになりました。。(全部頭に入ったら間違いなくレベル上がりそう)
参加したイベントはこちら↓ connpass.com
お話してくれた方↓
ツモマーさん(@tsumomah)
twitter.com
学んだこと、ピックアップしておきたいこと
動画を見ながら押しポイントをひたすらメモ帳にピックアップする時点で2日かかってしまい、忘れる前にブログあげる!!を最優先事項としているので一旦整えず貼り付けることにしました。(言い訳)
アジェンダ
- 導入
- UI/UXとは?
- UI/UXデザイナーの仕事内容
- 実際どんな需要があるのか
- ライブデザイン
- フォームのデザイン
- ステータスで変わるデザイン
- 質疑応答
UI/UXとは
UI - アクションを起こすと機械(インターフェース)が何かしらの反応を返してくれる機械のこと
UX - ユーザーの目的達成までの道のりなどの設計をすること
UI/UXをまとめて
アプリケーションの体験設計と画面設計をすることを指す
その中では「戦略」「要件」「構造」「骨格」「表装」というフェーズに分かれる
UI/UXデザイナーの仕事内容
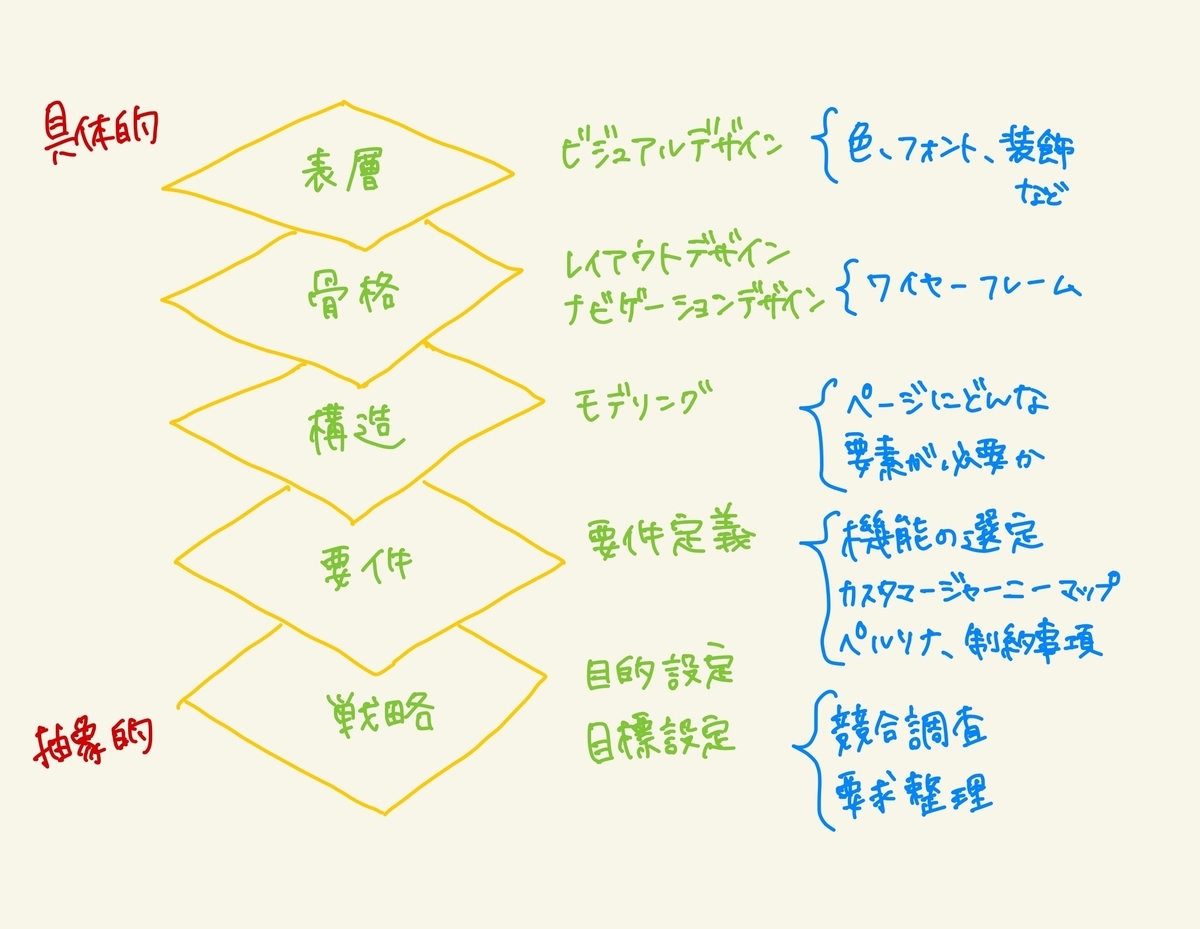
UX5階層モデル(GoodPatchさんより)があるが、
- 表装 → 色、フォント、装飾など
- 骨格 → ワイヤーフレーム
- 構造 → ページにどんな要素が必要か(ここは何をするページなのか、など)
- 要件 → 機能の選定、カスタマージャーニーマップ(体験設定)、ペルソナ、制限事項
- 戦略 → 競合調査、要求整理(クライアント、ユーザーがどうしたいか)

戦略
リサーチ、いまどういう状態なのか?(参入したい市場がブルーオーシャンなのかレッドオーシャンなのか、など)レッドオーシャンなら相手に勝つためにどうしたら良いか、ブルーオーシャンなら圧倒的に勝ちにいくにはどうするか、などを考える
要件
どういうものを作れば良いんだっけ?が最終的にドキュメントとして言語化されている状態がベストなので、そのために色んな情報を集める
ex.) アプリを作る
- iOS?アンドロイド?両方?
- ユーザーってどういう人?(届ける先を想定してペルソナを作る)
- チームのメンバーって誰だ?(ステークホルダーこれで困った時はこの専門家に聞く、この責任は誰が持っている、など)デザイナー、ディレクター、エンジニアの他に作るサービスにおいて助けを求める専門家(医療系アプリならお医者さんなど)
※ステークホルダー:Webの制作現場において、クライアントや制作メンバーなどプロジェクトに関わる関係者全体のこと
UX領域について
戦略や要件というフェーズは経営者、マーケター、プランナーという人たちが元々はやっていてUXリサーチャーという人が調査に入っていた
今はデザイナーの領域がどんどん広がっているので、UXデザイナーという人でも調査したり経営層にヒアリングしたりしてビジネスモデルを作るようなプレイヤーも増えている

★5階層モデルの構造という段階でエンジニアとシステムについてどれくらい話を詰めたり蜜にコミュニケーションを取ったりできるか(関係性)が大事そう(感想)
具体的な仕事内容(UI/UX)
企業が求めるデザイナー
- 考えて作れる → ヒアリングやコミュニケーションから作るものを考える(お客さんに何を作ってあげたら良いんだろう?)
- デザイン+αのスキル → マーケティング、ブランディング、マネジメント etc…
- 問題課題からアプローチできる → デザインの本質を理解している
- 何でもできるより「これが強い」
- ウォーターフォールではなくアジャイル
→ ウォーターフォール:工程分割タイプ:最初の企画の段階で、開発対象の機能を全て決めてしまう
→ アジャイル(素早い、機敏):イテレーション(開発を小さな単位に分け、計画〜実装、テスト、リリースまでのサイクルを繰り返す)と呼ばれるサイクルを用いて開発を進める
自分で調べた参考↓
作れるより先のスキルが必要
今後、表装だけ作るデザイナーは求められない時代になっていく UI/UXとはシンプルに言えば画面を作る、ということだが一番重要なのは画面を作る前の「アイデア」や「仕様」
- さらに論理的に設計する必要が出てくる
- Noコードサービスの普及(表装だけならそのサービスで十分)
- 単価が安くなってきている
- コロナの影響で広告のカタチが変わる
- デザイナーのレベルの差が明白になる
ライブデザイン
- お問い合わせフォーム作成(個人向け)
- 必要な要素をメモ代わりに並べていく(お問い合わせ内容、名前、個人情報取り扱いなど)
- フォントサイズはブラウザで文字サイズは変更できるものの、小さすぎると見辛いし変えなきゃだめなのは優しくないので、「視認性」や「可読性」を考慮すると16pxくらいが妥当(Appleとかに推奨最小文字サイズある=HIG要確認!)
自分で調べて持ってきたやつ↓(あとで読もう)
- Nudgeが変更できる(8px)左上三本線からパフォーマンスでナッジ変更できる
8の倍数は色んなデバイスは8の倍数で創られているものが多いので、割り切れる - ヒューマンエラーが発生するのを避けるために、ツモマーさんは矢印キーで移動するか数字入力でサイズ指定するのが好き
- iconfyというプラグインを入れると、様々なアイコンが簡単に呼び出せる
- 作成したモジュールを一度複製、配置したあとにCmd+Dを押すと同じ間隔で複製できる(便利!!!!!)
- フォームのタイトルをプレースホルダーのみに頼るのは良くない
→ 入力してしまうと、なんの欄だったか確認する手段がない - プレースホルダーは指示ではなく入力例を入れた方が、ユーザーにヒントを与えられる(名前は漢字なのか、スペースをあけるのか、電話番号にハイフンはつけるかどうか、など)
- コメント入力欄は4行くらいかな?と目処を付けたら実際に4行のテキストを置いて、ボックスの高さをあわせる
- 情報が多い場合は、セクションにタイトルをつけて情報のグループ化をするとわかりやすい
- お問い合わせフォームは名前などの基本情報が上なイメージだが、ユーザーは名前を入れたくてフォームを使用しているのではなくて、何かを問い合わせたくてフォームを利用しているので、問い合わせ入力欄が上にある方が優しい
- スマホのタッチエリアが44pxなので、Web用のDesignでも同じかそれ以上にする
Apple推奨の最小文字ピクセルは14ピクセル、マージン上下15pxで44px
→なのでボタンの高さは44px推奨(Apple自身も守ってないことがあるので、Appleが全て正しいわけではない)あくまでも目安で自由 - ボタンのラベルも「次へ」だと次何が起こるか分からないので、「入力内容を確認する」などアクションを教えてあげるとよい
- ツモまーさんはこまめにモジュールごとにグループ化してた
- 入力が完了するまでボタンを押せないようにする必要があって、そのデザインも合わせて作る
- 背景とテキストの色のコントラストの差が少ないと読み辛いので気を付ける(40代50代の男性に多い色弱の人などが特に見辛い)
- 入力エラーの場合の見た目もデザインが必要
→ どこがエラーか教えてあげる装飾
→ だめな例:入力内容にエラーがあります、を一番上に表示 → パット見どこがエラーか分からない
→ エラーの箇所の枠を赤くする+コメントをする、など(特に、何が正解かを教えてあげるとなおよし「@がないです」とか)
まとめ:問い合わせフォームのデザインは、各フェーズ(入力前、入力完了、エラー時)のそれぞれデザインが必要 - Webデザイナーは役割によってはコーディングの知識が必要なところもあるし分かっていると嬉しい
- UIデザイナーの場合はコーディングというよりエンジニアリング面(仕様ってどうなってるんだっけ?)ということが考えられることが必要(システム的なところ)
- レスポンシブに対応するにあたってUIデザインで気を付けていること
→ 破綻しないかどうか(レイアウトがどちらでも崩れない、レイアウトがあまり変わらない/エンジニアの負担が少ない)
→ フォームのタイトルをフォームの上に置くと、レスポンシブ対応にするために考えることが少ない、実装が楽
→ なぜかというと、修正が入ったときに(フォームタイトル名が長くなるとか)レスポンシブ関係の悩みが減る、汎用性が高い耐久性が高い
→ レスポンシブ対応時にPCデザインの見た目を活かせるように考える - モバイルファーストではなくモバイルフレンドリー
- つもまーさんAvenir(フォント)使ってた(日本語はRoboto)
- 1万時間の法則
1日8時間やって3年
プロフェッショナルになるには3年かかると言われている
その一方で飛び抜けて出来る人もいる→トライアンドエラーをどれだけしているか、必要な知識が早く身についてやりたい方向性が分かっていてそれだけをひたすら極めている人 - Cocoda、デイリーUIやって、UIデザインが身についてきたらその先には人間の行動心理学、認知工学とか必要になってくる→ヒューリスティックが足掛け
紹介して頂いたNOTEがこれ↓
- ↑はいわゆるUIの画面を作るときのチェック項目
サービスとかアプリのデザインはステータスによって変わる(その時に何を気をつければ良いのか) - デザインに納得がいかないときツモマーさんはどうするか
→ UI/UXにおいて同じようなデザインになることはあまり気にしない
→ ブランディングまで入って来たときは同じになるのはよろしくない
→ 作る前に調査はするけど、もし作って似てしまった場合で、UIの場合はそんなに気にしないけど、ブランディングが関わる場合はテコ入れをする(このブランドの価値ってなんだろうを再度深堀り、なんで赤なんだ?青じゃだめなのか?)赤でしょうがなかったら赤でいくし、なんで同じに見えるかをチームメンバーで話して答えをだす(色んな人に相談する!) - オリジナリティってもうこの世にないと思っているのであまり気にしない
新しいデザインを作っても、ユーザーが使いにくければ意味がなく使いやすいものはもうある程度テンプレート化しているため - XDはUIデザインをするとなるとSketchやFigmaより少し劣る
コンポーネントを作る時など、Sketch>Figma>XD
XDは元々プロトタイプツールで登場したからデザインはそんなに作り込めないけど、厳密には役割が違うからまあ仕方ない
Sketchが良いけど使う人減って(たぶん思いから)
Figmaはコラボレーション機能が強い - UXミルクにはだいたい認知工学のネタが書いてある(人間の行動の話からそれをUIUXに落とし込む)
- もっと攻めたい人はMidiumで色々みたり、ノーマングループというサイトがあってよく本とかブログで引用されている(一応情報は一番はやいはず)めっちゃいい!
- Figmaでよく使う色をCreate color styleで右側から登録してた(Grayとか80とかみたいに名前の色とか透明度を名前につけてた)あとはPrimaryとかPreviewとかも名前つけてた
- 有料だとチームライブラリという機能が使えて、その登録情報を外に共有することもできる(コンポーネント一式)
- Primaryカラーって基本的には青、信号とかは緑、Googleでのリンクも青→その辺に合わせてアクションをするボタンは青に合わせている
・アクションボタン
・ファンクションボタン → 設定を変えるだけとかはフランクに触れる枠だけのボタン
という概念がある - 色に関連してA11y Color contrast checher というプラグインがある
- 背景とのコントラスト比は4.5:1が標準→理想は7:1で結構パキッとして見える
達成基準 1.4.3 を理解する | WCAG 2.0解説書 - 大きい見出し文字の場合は3.1:1でもOKといわれている
自分で調べて持ってきたやつ↓(あとで読む)
- 姓と名を分けて入力するか一緒に入力するかどっちが良い?
→ 集めたいデータによるけど、分けたものの方が多い気がする
→ サービスに応じて必要なものを集める(ヘタしたらあだ名でOKもある)
感想
デザイナー兼プランナーのツモマーさん(@tsumomah)がお問い合わせフォームをFigmaで作成していく作業を見ながらお話を伺うという内容でしたが、まずプロのデザイナーさんが作業している画面を見るという機会がありがたすぎて昇天。知らない機能や、機能の使いこなし方を見てまた昇天。その幸せな画面を見ながら耳から入ってくる情報もありがたすぎて昇天。みたいな感じでした。ありがとうございました!!
おまけ
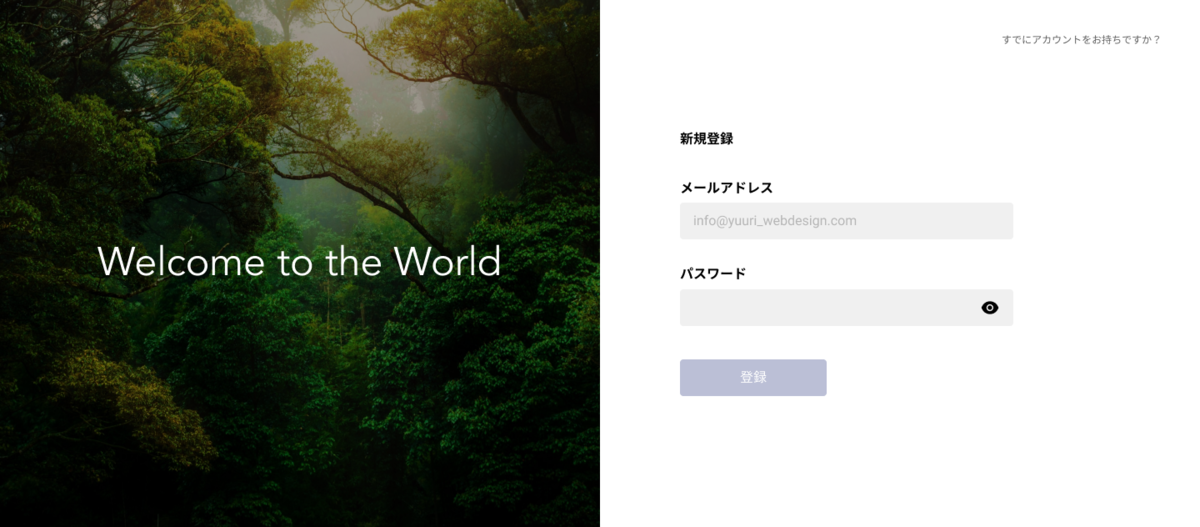
ツモマーさんを真似して作ったお問い合わせフォームと新規登録フォーム↓


AdobeXDのワークショップに参加してきた
今回は実際にAdobeXDで操作もしながら、最新アップデート機能についてキャッチアップしていく会でした。とても和やかな雰囲気で、分かりやすくて、ためになったし楽しかったです。(ありがとうございました!)

参加したイベントはこちら↓
内容
などなど(私が追いつけて拾いきれてないかもですが)
学んだこと(忘れるので先に走り書き)
- インスタンスをいじった後にメインコンポーネントを変更すると、インスタンスに反映されたりされなかったりする謎現象の真相が解明された
インスタンス側で変更したプロパティ値はメインコンポーネント側から上書きすることができない、ということだった - メインコンポーネントからインスタンスへの反映の可否は、プロパティによる
- メインコンポーネントを消してしまった場合はインスタンスを右クリック→メインコンポーネントを編集とすると復活する
- インスタンスに大きな変更が発生する場合は、極力個別に変更しないように内容だけ差し替えるにとどめておくのがベスト
- ステート機能がめっちゃ便利で驚愕した
1つのコンポーネントにホバーステートを始め自分で登録することができ、ステートの切り替えでデザインを切り替えることができる
なんならプロトタイプでのプレビューもホバーするとホバーステートがちゃんと動く(便利!!!!!!!)
→ ボタンのactive、disableやレスポンシブでPCとSPでデザインが違う場合等によい - パディング機能めっちゃ便利
内側の要素にパディング機能を有効にしておくと、テキストが長くなっても親要素がパディングを保持して伸びる
設定方法はテキストとその他、というレイヤーに分けてやる - どの方向にパディングを効かせるかは、レスポンシブサイズ変更の欄で変更(有効になった方向に伸縮した場合に親要素に合わせて変化する)
- パディングを保ちたい内側の要素に設定する
- テキストボックスの高さ自動調整とアンカーリンクの設定が地味にめちゃくちゃ便利
感想
ワーク用のXDデータや勉強会資料も配布して頂いて、お話を聞いたあとに自分で作業できる、という流れがとても分かりやすくて助かりました。所々に談笑が発生したり、チャットでのコメントもこまめに拾って頂けてとても楽しかったです。ありがとうございました!
簡単な文字数カウントツール作ってみた
JavaScriptの勉強会でイベントハンドラの話題になったときに、length・value・onKeyupの話題が続いたので「えっ、じゃあそれ組み合わせてとりあえず何か作っておきたい!!」と思ったのがきっかけで作ってみました。

きっかけになった勉強会レポートはこちら↓
まずはデザイン
時間でいうと30分くらいでしたが、作ってて楽しかったです。(今回は機能をきちんと使いこなすことを重視しました)
 最近のブームは、デザインとは別に、コーディングする際にどのような枠組み(主にdiv)でコーディングしていくか予めデザインカンプに書き込んで構想を練ってみることです。本当はバチバチ打ちながらキレイに設計していくのが理想だと思いますが、私の場合はまだCSS設計もやっと知識が頭に入ってき始めた段階なので、ぶっつけ本番よりも、操作が得意なデザインツールで先に思考整理の練習もやっちゃってます。
最近のブームは、デザインとは別に、コーディングする際にどのような枠組み(主にdiv)でコーディングしていくか予めデザインカンプに書き込んで構想を練ってみることです。本当はバチバチ打ちながらキレイに設計していくのが理想だと思いますが、私の場合はまだCSS設計もやっと知識が頭に入ってき始めた段階なので、ぶっつけ本番よりも、操作が得意なデザインツールで先に思考整理の練習もやっちゃってます。
コーディング
今までの知識を総動員して、なるべくキレイなコードになるように設計して実装しました。
ファビコン
せっかくツールを作ったので、1つのサービスとして細部まで仕上げてみようということでファビコンも作成しました。あの小さな世界にオリジナリティを出しつつ視認性や可読性も考えるってなると物凄く難しいデザインだなと毎回思いつつ落とし所が難しいなと感じています。
Photoshopで32*32で作成したあと、無料サービスを利用して「.ico」に変換。
favicon-generator.mintsu-dev.com
OGPの設定
Twitterで報告もしたいな〜と思ったので、OGPもPhotoshopで作成してからHTMLに組み込んで設定。いわゆるバナーとかOGPとか、そういうグラフィカルなデザインももっと知見を広めて練習してセンスを磨き上げていきたい…
まずは作成した画像の見栄えを↓で確認
そしてHTMLに組み込む(参考にしたサイトは↓)
やっとTwitterに投稿!までこぎつけたものの、設定したはずのOGPが中々読み込まれず、調べた所Twitterが専用のツールを準備してくれているみたいで、そこで解決。↓
Netlifyにあげてみた
Netlifyイイ!みたいな噂を勉強会やTwitterで見かけていたので興味があり、使ってみました。
めちゃくちゃ簡単で感動しました。
参考にしたサイトは↓
まとめ
デザイン→実装(コーディング、ファビコン、OGPなどなど)まで全部含めて3時間くらいで完成しました。新しいことをたくさんできて大満足です。
JavaScript勉強会(初心者向け)に参加してきた
Doorkeeperにアカウント登録してから勉強会を探すのが趣味になりつつありますが、今回はJavaScriptの勉強会に参加させて頂きました。
コロナの影響でオンラインイベントやリモートワークが急速に普及したという側面は社会にとって良い変化だなと思っています。これまでは東京一強、勉強会も最新の技術シェアする会も圧倒的に東京の数がえぐい、みたいな印象でしたが(私の中では)、何をするにも○○社一強とか東京一極集中とかよりもたくさんの母数で切磋琢磨した方が健全な競争社会になっていくんじゃないかなと私個人は思っています。(一強のところがだめ!という意味ではないです)
話は逸れましたが要するにオンライン勉強会が増えて、距離関係なく興味のある技術やデザインについて学ぶ機会が増えている現状に喜んでいます。
今回参加した勉強会はこちら↓
after-school-in-osaka.doorkeeper.jp
内容
学んだこと
配列やif文・for文についてはすでに自分で学習をしており基本的な使い方等は理解していましたが、やっぱり知らないこともたくさんあってとても勉強になったし、イベントハンドラに関しては自分が思いつかない(デザイン設計時にアイデアとして浮かばない)機能もお話を聞くことができて「引き出し広がった!!!」感がすごかったです。
配列、連想配列について
- 配列の中にも配列が入れる(二次元配列)
- そしてその中にも配列が入りうる(多次元配列)
- 記述は改行してインデントした方が圧倒的に見やすいので推奨(JSON方式)
- 多次元配列は可能な限り使わない方が良い(システムは動いても人間が理解するのが難しいから)
自分が分かるからって書くと他人がメンテできない独りよがりなコードになってしまうので注意
ネストが深くなるとシンプルにアクセスしづらくて重くなるというのもある 連想配列を設計するということ → データベースを設計するということとほぼ同義 - JSONの文法は絶対に覚えておいた方が良い
http://www.tohoho-web.com/ex/json.html - 配列は「どうにかしてもっとシンプルにならないか?」を考え続けることが大切
- 変数は「値」渡し、配列は「参照」渡し
イベントハンドラ

- onclickイベントは実はHTML内で記述することができる
- マウスクリックしたとき、離したとき、など細かくイベント発生のタイミングを指定することができる
- onKeyUpとかで入力された文字数をカウントしたりできる
- lengthとかvalueと組み合わせて入力文字数を確認できる
- 入力フォームの全角を半角に置換したりチェックしたりもJSでできる
- イベントハンドラはキー入力系、ブラウザ全体系(スクロールとか)の主に2つに分類される
今回はとてもアットホームな勉強会で、技術的な説明もゆっくり進めて頂けて、とても分かりやすかったです。ありがとうございました!
↓イベントハンドラの話題で触発されて作った文字カウントツール
フロントエンド勉強会(オンライン)に参加してみた
今回はフロントエンド技術や勉強法についてのオンライン勉強会に参加してきました。えっ、こんな豪華な内容無料なん…?とがくがくするほど豪華で内容も盛りだくさんで濃厚な4時間でした。(ありがとうございました!)
私の勉強進度がまだ追いついていないトピックもあり、全ては拾い切れなかったのですが、今回自分が理解して収穫できた内容だけ今後の自分のために学んだことや感想などをまとめておこうと思います。
今回参加した勉強会はこちら↓

ちょっと長めなので目次
- メインセッション1【フロントエンド勉強ステップ】
- メインセッション2【WAI-ARIAの基本】
- メインセッション3【モダンなCSS設計/Vue.jsとReact時代におけるCSSの書き方】
- メインセッション4【VueもReactも使わないJamstack入門】
- Lightning Talk
- まとめ
メインセッション1【フロントエンド勉強ステップ】
パネラー:ともすた合同会社 / 株式会社 H2O space たにぐち まことさん
内容は、これからフロントエンドエンジニアとして力を付けていくための勉強ステップでした。私はWebデザイナーを目指していますが、実装のこともしっかり分かって、最終的には自分でもシンプルな実装くらいまではできるようになりたいと思っているのでとても参考になりました。参考文献もSTEPごとに良書をおすすめして頂いたので、迷わず進んでいけそうでした!
私にとって個人的に必要かつ優先度が他より高いと感じたのは、
- 現在勉強しているCSS設計完全ガイドを早く読み終えて実践に移る
- Visual Studio Codeともっと仲良くなる
- 今の自分のJSの知識を早くES6にアップデートしながらさらに深堀りする
- TyprScriptの概念、導入部分まで理解する
- Gitを操作する際に、コマンドラインでできる操作をもっと増やす
- パスの概念を改めて復習する
というところでした。他にもnpmやトランスパイル、ビルドツール、React、ホスティング環境やデプロイ環境についてなどまだまだたくさんSTEPはご紹介頂いたのですが、まず一旦は目の前の課題を1つずつこなしていこうということで割愛します。
こうしてリストを眺めてみると、分身して全て同時進行で進めて行きたい!!!という願望がすごいのですが、そういうわけにもいかないのでしっかり計画を立ててコツコツ積み上げていこうと思います。
現在勉強中の愛読書はこちら↓
メインセッション2【WAI-ARIAの基本】
パネラー:株式会社サイバーエージェント 桝田 草一さん
内容は、WAI-ARIAについての基本的な知識についてでした。アクセシビリティという言葉やなんとなくのイメージは知っていたものの、現在の私の勉強内容やアウトプットとしての製作時にアクセシビリティについて考える機会はほとんどなかったので、今回こうして基本的なことを分かりやすく体系的にまとめて頂いた講義内容はとても新鮮で良い出会いでした。
WAI-ARIA公式(たぶんここで合ってるはず…)↓
このセッションで学んだこと(ざっくり)
- WAI-ARIAというのはHTMLに不足しているセマンティクスを補完するための機能
- HTMLの中で不足しているセマンティクスというのは、Webアプリケーションを制作する際に必要なもの(元々文書構造を想定しているHTMLで、アプリケーション機能を搭載することが増えており、従来の文書構造のために準備された属性等だけではカバーし切れない)
- そもそもなぜHTMLのセマンティクスを補完しなければいけないのか?(補完しなくてもきちんと機能するのに)
- HTMLをきちんと記述することでアクセシビリティが向上する
- その例として、スクリーンリーダーなどの支援技術ユーザーが恩恵を受けることができる
特に最後の項目に関していくつか実装例の動画を見せて頂いて、目から鱗でした。そういった支援技術を機能させるために文書構造がきちんとしている必要があるということ、実際に機能した際の動きを目の当たりにして、なるほどたしかにアクセシビリティ大事だ…と実感することができました。
WAI-ARIAのセクションでWebアプリが増えてきて、セマンティックな属性が不足しているからそれを補う必要がある、という考え方がそもそも「なるほど、そういうこと考えるのも大切なのか…!」ってなった#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
CSSを使えば視界的に補完することはできるけど、スクリーンリーダーなどの支援技術ユーザーにも届けるためにはHTMLで示す必要があって、でもHTMLには不足しているので補完が必要→WAI-ARIAが生まれたってことかな?なるほど…#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
当面はまだ実装の技術やデザインを覚えることに注力していくことになると思いますが、その途中でアクセシビリティのことが頭をよぎる頻度もこれで増えると思うので、その都度勉強していこうと思います。
メインセッション3【モダンなCSS設計/Vue.jsとReact時代におけるCSSの書き方】
パネラー:株式会社ICS 海老江 優太さん
内容はこれまでのCSSの書き方についての復習(基本構造〜CSS設計/BEM・FLOCSSなど)と、Vue.jsやReactを用いて記述する新しいCSSのスタイルについてでした。ちょうど今CSS設計について勉強中ということもあってドンピシャかつタイムリーなトピックでふおおおおおとなったのですが、Vue.jsとReactの知識が足りず概要を掴むに留まってしまい残念…(勉強してすぐに追いつくぞおおお) とはいえ説明の内容やスライドでのサンプルなどがとても親しみやすい要素が多く、なんとか「おーすごい!」と実感するところまでは行けたのでありがたかったです。
学んだこと(ざっくり)
- 各フレームワークで代表的なCSS技術(Vue.jsのScoped CSS、ReactのCSS ModulesとCSS in JS)の概要
- Scoped CSSを使用する際にあたっての注意点や対策
- とはいえCSS設計の概念はこれからも必要だということ
Scoped CSS便利!ってなったけど、その中でもCSS設計による秩序も必要だし、プロジェクトの仕様や規模に応じてBEMとかFLOCSSとか組み合わせとか、柔軟に対応していく必要がある・技術の変化にあわせてCSS記述の注意点も変わっていく→常に知識をアップデートしていく必要がある🧐🧐ということね#wcan
— ゆうり🍁WebDesign (@yuuri_webDesign) 2020年11月14日
いま世の中はこうなってるのか…と自分の世界だけではまだ辿り着けなかった景色だなとこの機会のありがたみを感じつつ、実装もできるようになりたいと言ってるからには、ぺたぺたCSSで書いてちゃあいかん!!と情熱が燃え上がる一方で、様々な状況やプロジェクトに合わせてCSSに関する技術を使い分けるために、モダンな技術ばかりではなくこれまでのCSS設計もしっかりと身に付けていく必要があるなと感じました。(このセッション中はScoped CSS勉強したい!あーでもその技術がふさわしくないプロジェクトや現場のためにBEMを始めCSS設計をきちんとできるようになりたい!でも最新の世界やっぱりすごい!!!と感情が渋滞して忙しかったです)
すぐ自分にできることは何かというと、やはり基本のCSS設計をしっかり学んで身に付けて実践できるようにしていく一方で、新しい技術にふれていく機会も見出していくことだなと思いました。(えいえいおー!)
メインセッション4【VueもReactも使わないJamstack入門】
パネラー:株式会社ピクセルグリッド 中村 享介さん
内容は、Jamstackはフレームワークの機能やReactが必要だという誤解を解く!というものと、静的サイトジェネレーター「eleventy」を例にして事前のHTML生成というJamstackの特徴を説明するものでした。このセッションについてはあまりふむふむ…とついて行ける箇所がなく、分かりやすく説明してくださっている中で登場する名称すらついていけないという私の勉強進度のせいで、ほぼほぼ「なるほど…こんな技術があるのか!!!」というレベルに留まってしまったのですが、後半からご紹介いただいた「eleventy」がHTML生成でめっちゃ便利!!というところにとても興味をそそられました。こちらも記述ファイルや生成時に何が起きているのかあまり分からなかったのですが、とにかく軽くて早くてドキュメントもVue.jsなどでHTMLを書いている画面よりはシンプルで分かりやすい!!という印象でした。
eleventyに対する認識がそもそも上記であっているのかも怪しいので、また一度時間を取って公式サイトをお散歩してみようと思います。
Lightning Talk
- 武藤桂子さん
Adobe XD for Visual Studio Code試用レポート - Increments株式会社 綿貫佳祐さん
CSS in JSで変わること変わらないこと - 株式会社HAMWORKS 長谷川広武さん
jQueryコードばかりだった私が Vue.js で単一ファイルコンポーネントにチャレンジした話
上記3つのセッションは5分の中にぎゅっと濃厚な情報が詰まっていて、基本知識のレベルが追いついていない私はほとんどついて行けなかったのですが、この3セッションを聞いての感想は、
- AdobeXDのプラグインめっちゃ便利そう…
- プラグインを使う使わないに関わらず、デザイナーとしてはXDなどでアセットをきちんと作る方がエンジニアの人が開発しやすいという空気をタイムラインから感じた
- CSS in JSなど新しいCSS技術は続々出てきているけど、一方で全てそれで良いわけでもなく、使い所やバランスを考えていくことも大切(そのために知識のアップデートを止めないことはやはり大切)
- jQueryでそういう機能を実装している、ふむふむなるほど…まではなんとか理解できたものの、Vueでこうなりました!からはついて行けず…(勉強します!)
- ハムさんが5分間の中にちょこちょこシュールに挟んでいた笑いポイントがとても好みでした
まとめ
とてもとても濃厚な勉強会でした。さらにモチベーションもあがったし、自分の勉強範囲や普段の情報収集している領域ではまだ到達できなかったトピックばかりだったと思うので、これからもこういった勉強会にはどんどん参加していきたいなと思いました。やりたいことが渋滞しているのは常日頃ですが、一歩ずつ消化できるように今回の内容も早速練り込んでいきたいと思います。ありがとうございました!
Gitのオンライン講習会に参加してみた
こんにちは、ゆうり(@yuuri_webDesign)です。
先日Gitについて改めて理解を深める機会があったので、記録しておこうと思います。 久しぶりにMarkdownをちゃんと使って記事を書いているのでどきどきしています。笑
先日参加したオンライン講習会はこちら↓
主な内容:
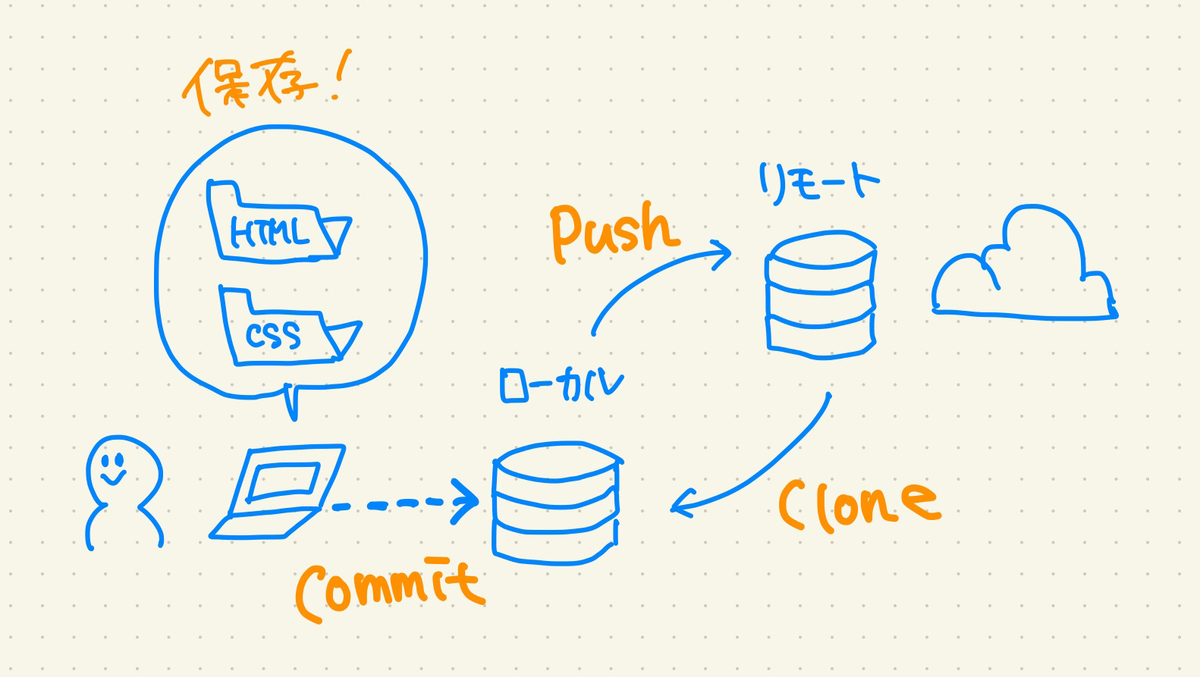
- Gitとは?
- ファイルの更新履歴をそれぞれ保存できる(修正箇所も確認できる)
- ファイルをクラウドに保存できる
- 過去の保存地点にファイルを戻せる
- 共同開発をする際に、個々のファイル同士が上書きにならないように調整してくれる
(上書きになる危険性がある場合、警告を出してくれる)
- 1人で開発する際の、Githubを用いたGit管理
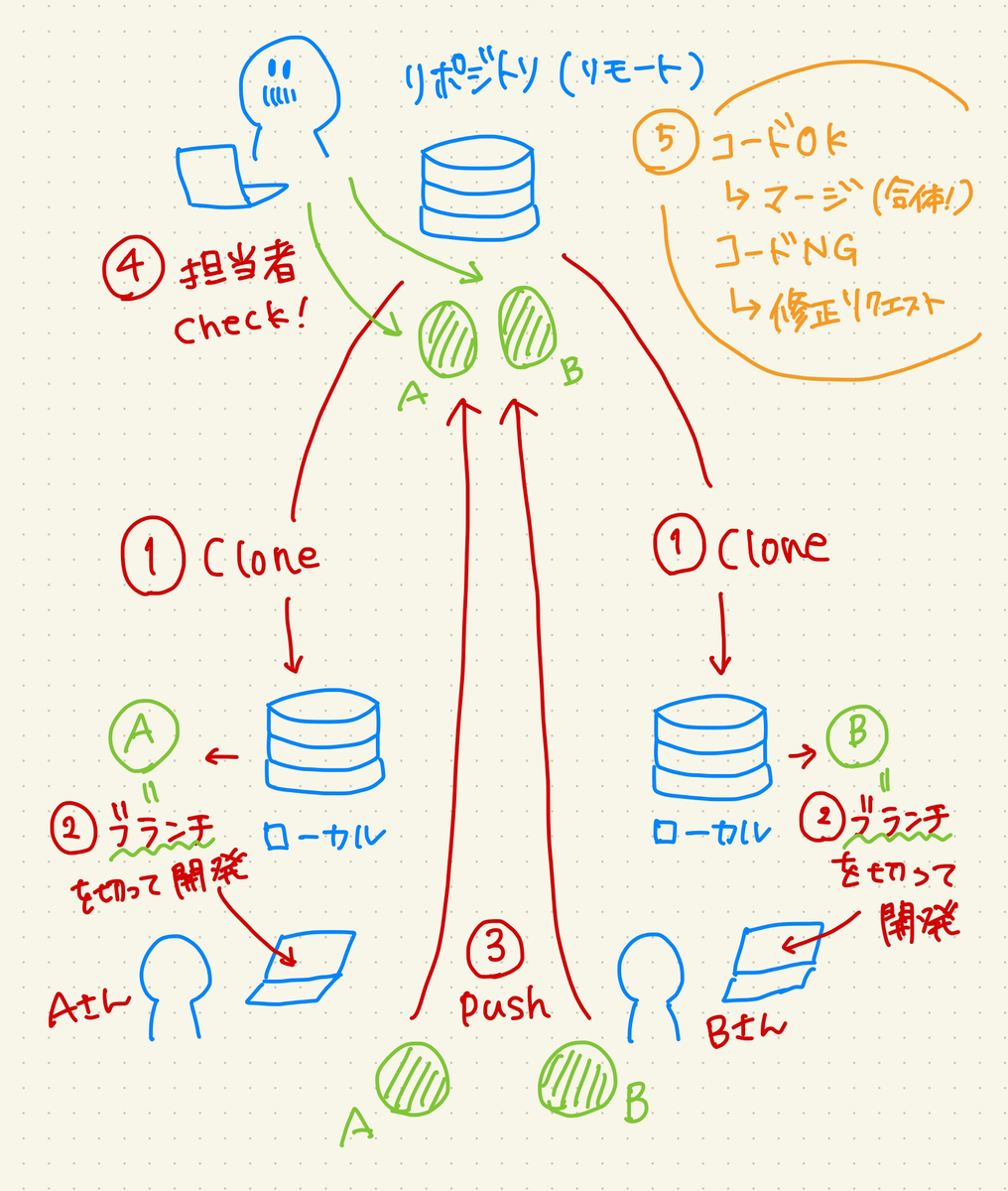
- 共同開発する際の、Githubを用いたGit管理と開発の進み方
勉強になったこと

あと、存在を知らなかったんですがGithub DesktopというWebアプリめちゃくちゃ便利じゃん!というのが大きな発見でした。笑
共同開発の現場で使う機能
今回の一番の収穫は、実際に現場で複数人と開発をする際のGithubの活躍について学べたことでした。ブランチやプルリク、マージなど聞いたことはあったものの、実際に使用する機会がなかったため具体的なイメージが湧かないままでいましたが、今回の講座のおかげでより理解が深まりました。

感想
Github Desktopが、どうやらGitの視覚的操作を手助けしてくれるWebアプリということだったんですが、クローン以外のGitに対する操作(たとえば何個か前のコミットの状態に戻したいなど)が必要になった場合は個人的にSource Treeも使ってみたいなと思っています。(理想はコマンドラインで全部できるようになることなので、そちらも頑張りつつですが…)
あと、もっと絵が上手になりたいなと切に思いました。笑
